Maatwerk websites: webapplicaties, webshops, content management systems en oplossen website problemen.
Blog
Vertically center align text & modules in WordPress Divi theme – CSS tip
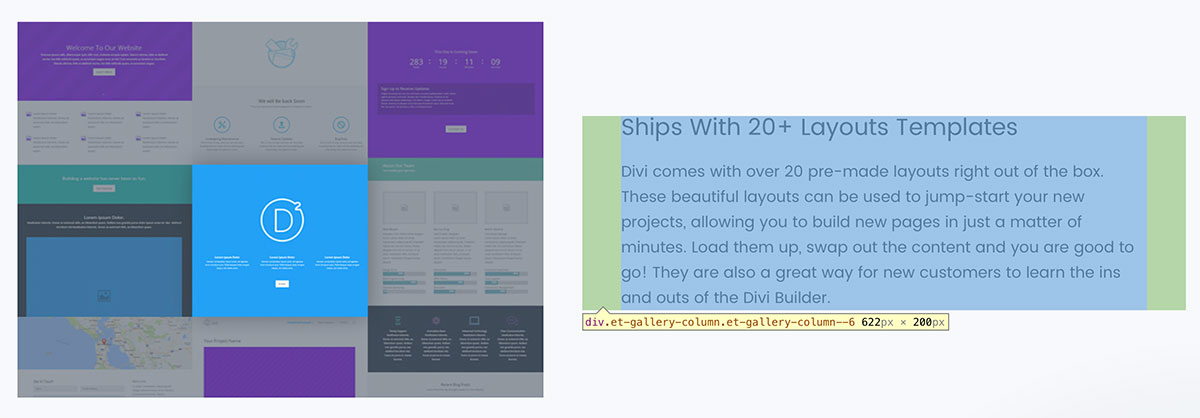
WordPress theme Divi is used a lot nowadays. It features a very user friendly page builder, and has many common functionalities built in. All responsive. It is weird though that one feature is missing: the ability to vertically center align text and other elements in their module / div. You can use the following steps to easily vertically center align modules anywhere in your WordPress / Divi website.

How to vertically center align text and other modules in Divi?
1. Add vertical center align class to css
Add the following css code to your custom css field or child theme style.css file.
.v-center { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-direction: row; flex-direction: row; -ms-flex-wrap: wrap; flex-wrap: wrap; } |
2. Equalize column heights
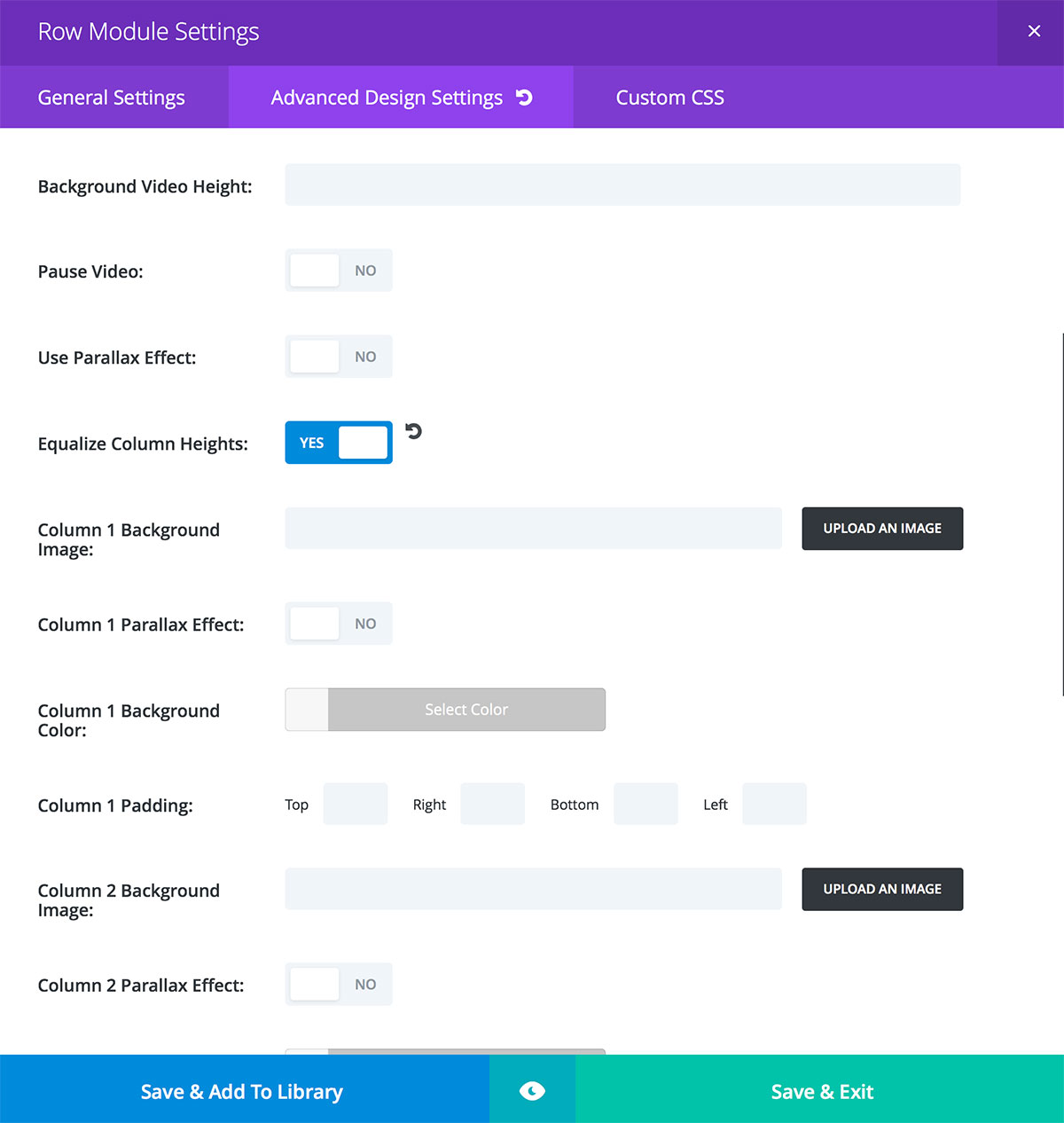
Go the the ‘Advanced design settings’ of the row, enabling the feature ‘Equalize column heights’. See the image below.
Can’t find it? Make sure you are editing the enclosing row, not the module itself.

3. Add custom css to vertically center align
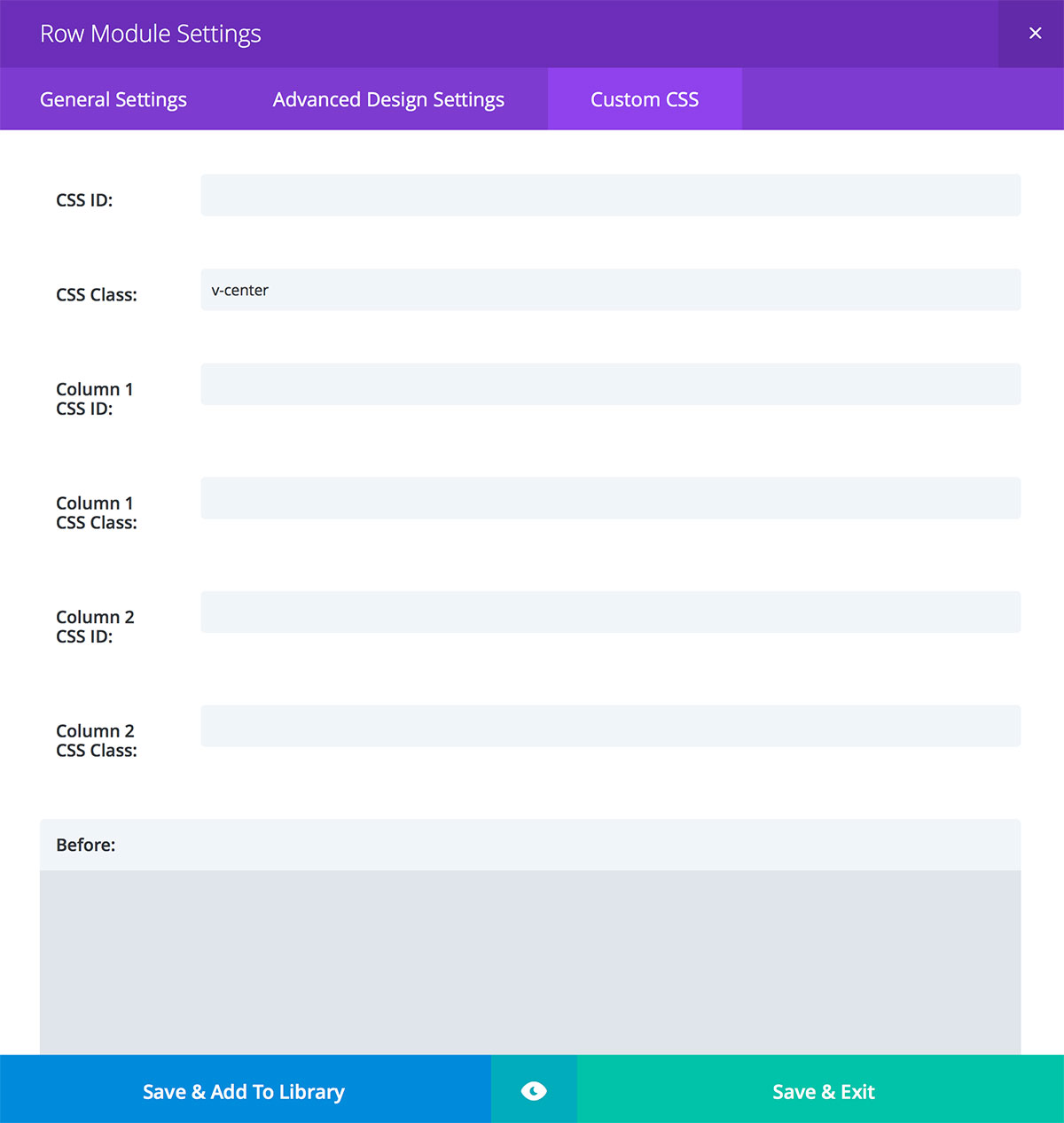
The final step is to add the CSS class defined in step 1 to the row. Adding the class is simple: go to the ‘Custom CSS’ tab, and add the class to the row.

Done!
Need help? I am an expert in WordPress, Divi and CSS.


4 jaar ago ·
check my site – https://linkstester.blogspot.com/2021/02/paperslead-com-review.html
5 jaar ago ·
Thank you Rogier!
5 jaar ago ·
You’re welcome Kirb. Happy web developing!
8 jaar ago ·
[…] https://www.rogierdejong.com/blog/vertically-center-align-text-wordpress-divi/ […]